Cashback dining mobile app
Overview
MPUPU is a multifunctional dining app that allows users to browse restaurant menus, submit orders, specify dining modes (dine-in or takeaway), and gain cashback with every credit card transaction.
First launched in 2017, I joined the company in 2018 to execute a Version 2 revamp and expansion of the app’s features.
The browsing experience
The app has two distinct browsing feeds, a restaurant feed for users to browse restaurant profiles or locate restaurants and
newsfeed displaying a restaurant-related news articles and promotions.
Restaurants feed![]()
News and promotions feed

Filters and map view features
Map view
The ‘View Map’ feature allowed users to see the location pins of participating restaurants in a selected vicinity.
Filters
Filters can be applied to narrow down a search, along with the help of tags.

The ordering process
Ordering through the app
After selecting a restaurant profile, the ordering process can begin. Depending on the complexity of the menu items, different order formats had to be created.
If the user was ordering a set meal with different meal components, or a selecting a menu item with upsizing or add-on options, the ordering screen will accommodate these different variants.

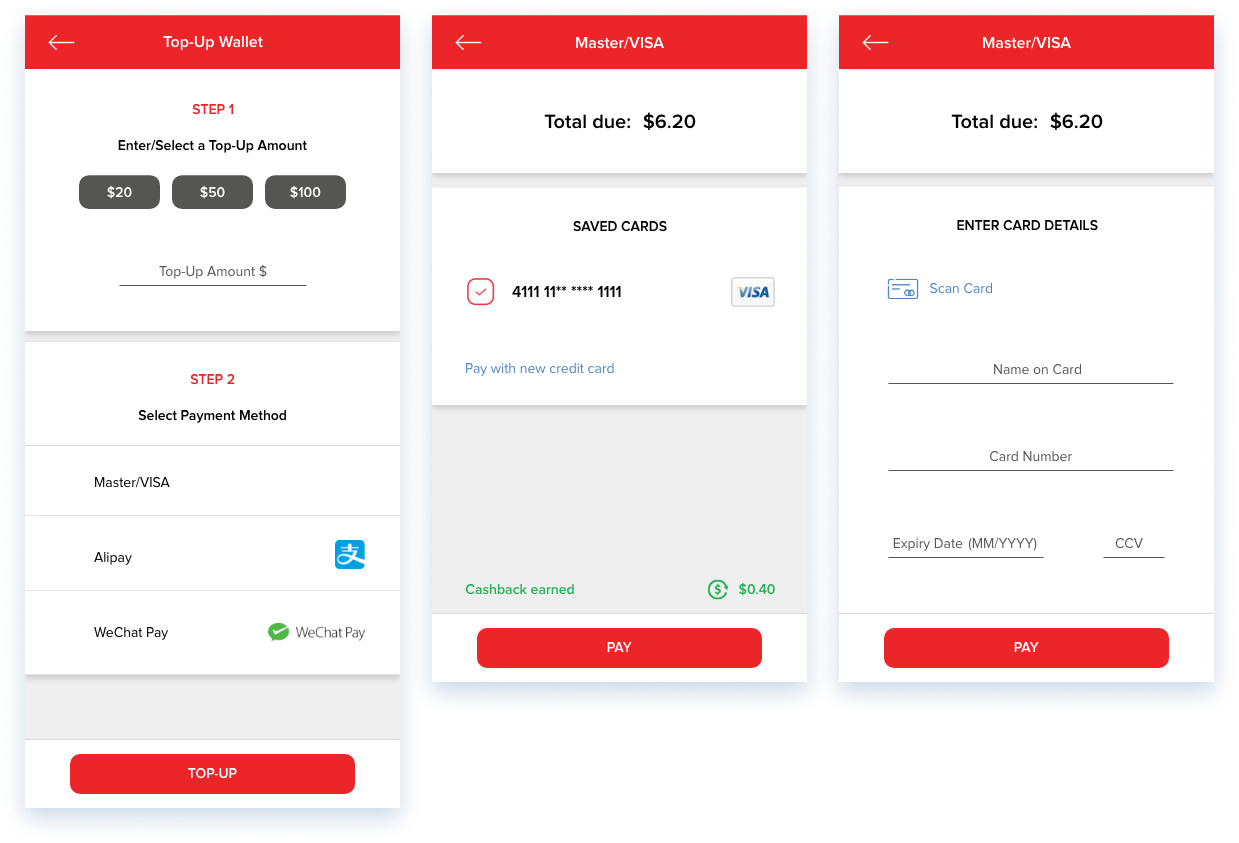
Payment
Users pay through the app to gain cashback points
Users can pay through the app with a variety of payment methods and gain points to use as cashback.

Viewing past orders
Order history
Users can easily backtrack on previous orders and view order details.

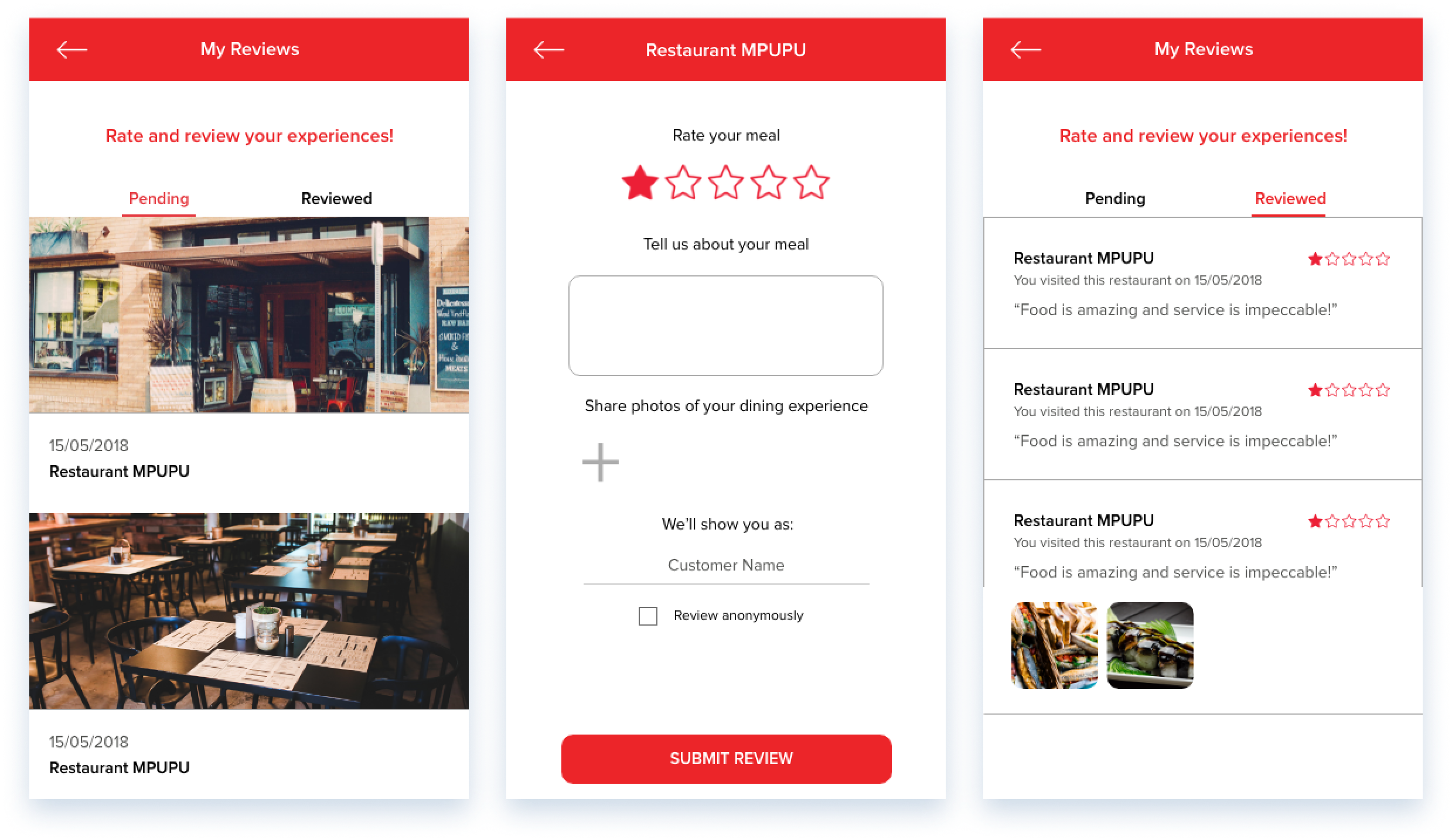
Ratings and reviews
For the app's version 2, the app's founders wanted to create a sense of community within the app.
The ratings and reviews feature allowed users to provide reviews and ratings with picture submissions after dining.
The ratings and reviews feature allowed users to provide reviews and ratings with picture submissions after dining.

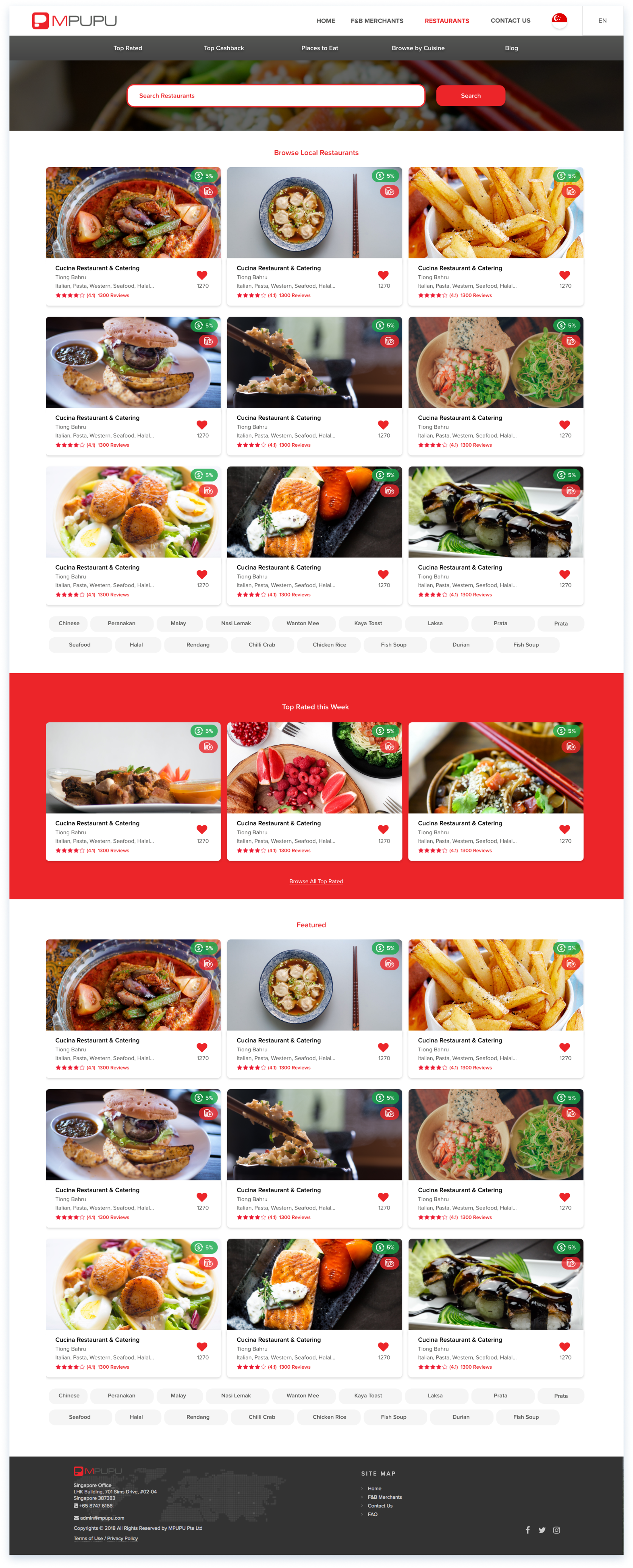
Website
The website retained the core browsing features of the mobile app. Visuals are designed to be vibrant, dynamic, and fun through the use of bright colors, and upbeat characters graphics.
Index page design

Mobile app icon design
Customer app icon: The bright red app icon has a minimal design with a lightly bevelled finish.
Crew app icon: internal POS app has a grey theme, featuring distinct gear icons.
Custom illustrations
I’ve hand drawn some of the illustrations featured on the platform.
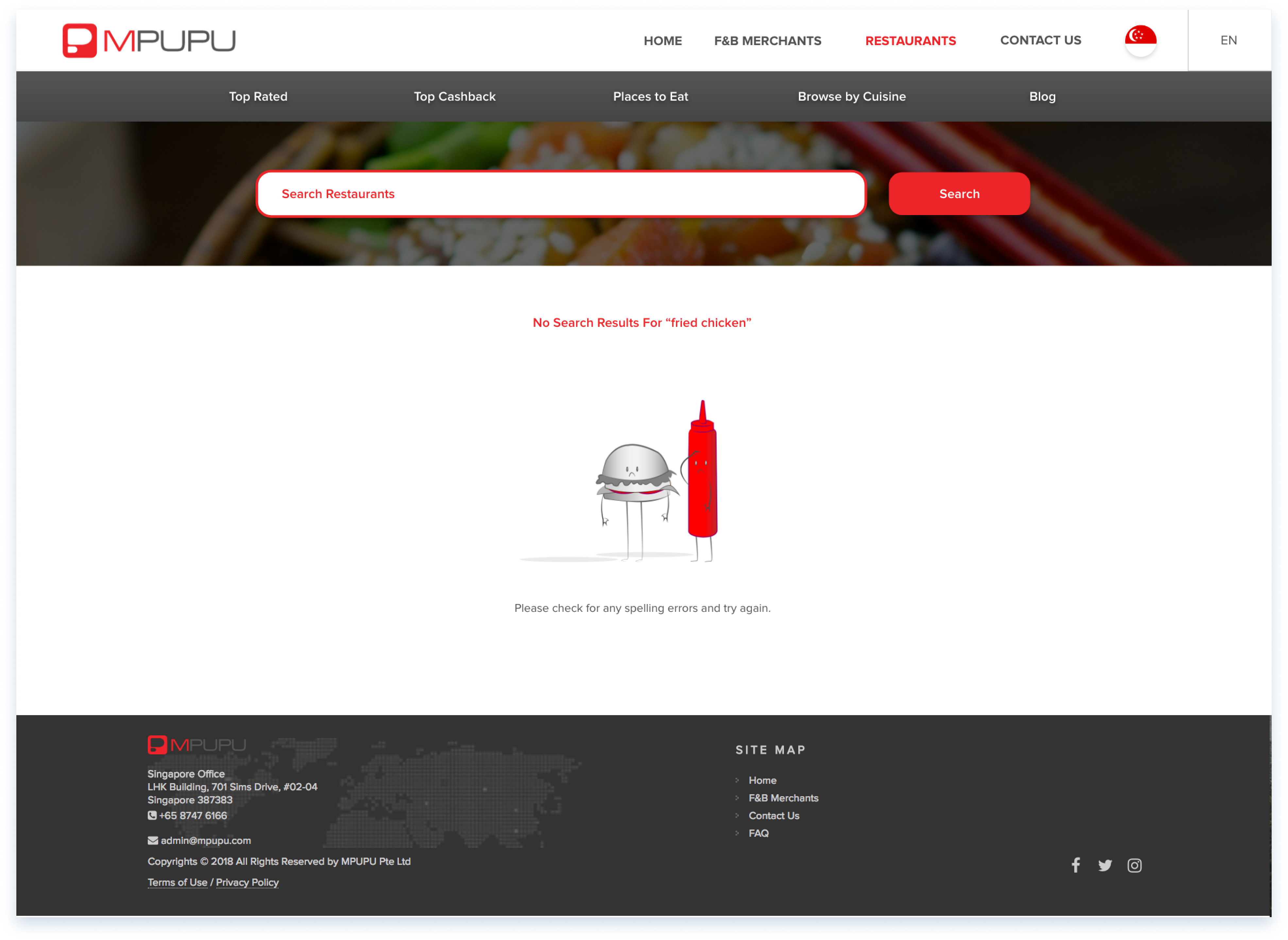
404 page: lost burger and ketchup bottle
505 page: sweating ice cream handyman
Error 404 page lost burger and ketchup bottle

In application:

Error 505 page sweating ice cream handyman

Payment success peas

In application:

Payment failure sad strawberry

In application:

Window decal design
Window decal to be displayed on the glass restaurant doors of all merchants supporting the MPUPU app.

Print collaterals
Table display stand with app instructions and standee

Flyers



Other social graphics